Come scrivere una descrizione di te stesso per Tumblr
Aggiungere una descrizione al tuo blog Tumblr è qualcosa che può essere fatto in diversi modi, a seconda del tuo blog e della quantità di informazioni che desideri includere.
Scegliere cosa includere
Quando crei una descrizione per Tumblr, il tuo obiettivo dovrebbe essere quello di evidenziare ciò che rende te e il tuo blog unici e preziosi per il tuo pubblico di destinazione. Non esiste un elenco di informazioni valido per tutti che dovresti sempre includere nella descrizione di un blog; il tuo pubblico di destinazione varia notevolmente a seconda del tipo di blog che stai gestendo, così come il tipo di informazioni che troveranno utili, interessanti e pertinenti. Se stai scrivendo un blog professionale su un argomento specifico, ad esempio, includere le tue credenziali aumenterebbe la tua credibilità. Se hai un blog personale, invece, potresti includere informazioni come i tuoi interessi e il tipo di contenuto che pubblichi, per aiutare i visitatori che visitano per la prima volta a decidere se seguirti o meno.
Corto contro lungo:una questione di posizione
Ci sono due aree sul tuo blog Tumblr in cui la tua descrizione sarà facilmente visibile ai tuoi lettori. La prima è la sezione Descrizione giustamente denominata , la seconda è una pagina personalizzata .
Se stai utilizzando un computer, la sezione Descrizione può apparire in diverse posizioni nella pagina principale del tuo blog, a seconda del tema che stai utilizzando; alcuni temi lo mostrano come una barra laterale, altri lo presentano in alto e altri ancora lo posizionano in basso. Quando il tuo blog viene visualizzato su un dispositivo mobile come uno smartphone, tuttavia, il blog passa automaticamente all'utilizzo di un layout mobile che posiziona la descrizione proprio in alto, il che significa che i tuoi lettori devono scorrere oltre per accedere al contenuto effettivo del tuo blog.
Per questo, anche se puoi digitare quanto vuoi nella sezione Descrizione, è meglio non farlo, poiché corri il rischio di alienare i visualizzatori mobili costringendoli a scorrere troppo a lungo per arrivare alla "carne" di il tuo contenuto; invece, usa la sezione Descrizione per un breve riassunto di chi sei e di cosa tratta il tuo blog.
Se hai bisogno di espandere la tua descrizione o aggiungere ulteriori informazioni, puoi farlo su una pagina personalizzata. Ogni pagina personalizzata del tuo blog ha il suo indirizzo individuale; questo rende una pagina ideale per presentare informazioni in formato lungo, come una raccolta di domande frequenti, un elenco completo delle tue credenziali o un lungo riassunto dell'argomento del tuo blog.
Sia la sezione Descrizione che gli strumenti per la creazione di pagine personalizzate sono accessibili tramite le opzioni del tema del tuo blog.
Accesso alle opzioni del tema
Passaggio 1

Fai clic sull'icona della persona sulla barra di Tumblr.
Passaggio 2

Fai clic su Modifica aspetto .
Suggerimento
L'opzione Modifica aspetto è inizialmente visibile solo per il tuo blog principale. Per visualizzarlo per un blog secondario, passa con il mouse sul titolo del blog nel menu e fai clic sull'icona della persona che appare; verranno visualizzate voci di menu aggiuntive tra cui Modifica aspetto.
Passaggio 3

Fai clic su Modifica tema .
Suggerimento
Per tornare alla dashboard al termine, fai clic sull'icona della freccia e quindi fai clic sull'icona Home nella pagina seguente.
Pubblicazione nella sezione Descrizione

La sezione Descrizione, sotto forma di campo di testo, è immediatamente visibile nella pagina delle opzioni del tema. Ogni volta che aggiungi qualcosa ad esso, l'anteprima del tuo blog sul lato destro della pagina si aggiorna automaticamente per includerlo. Le tue modifiche non vengono salvate automaticamente; quando sei soddisfatto della tua descrizione, fai clic su Salva pulsante.
Suggerimento
Il campo di modifica per la sezione Descrizione è di solo testo, quindi è necessario utilizzare il codice HTML per aggiungere la formattazione del testo come grassetto o corsivo, inserire collegamenti o aggiungere interruzioni di riga o di paragrafo.
Creazione di una pagina personalizzata
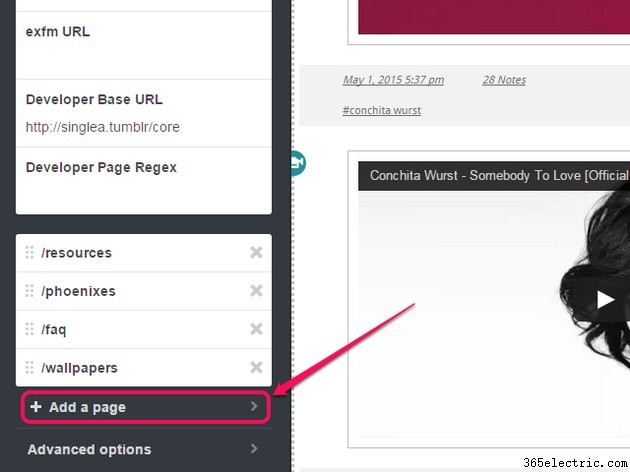
Gli strumenti per la creazione di pagine personalizzate si trovano nella parte inferiore della schermata delle opzioni del tema, quindi potresti dover scorrere verso il basso prima che diventino visibili.
Passaggio 1

Fai clic su Aggiungi una pagina .
Suggerimento
Le pagine che hai già creato sono elencate anche qui, direttamente sopra Aggiungi una pagina pulsante. Fai clic sulla voce di una pagina per modificarla.
Passaggio 2

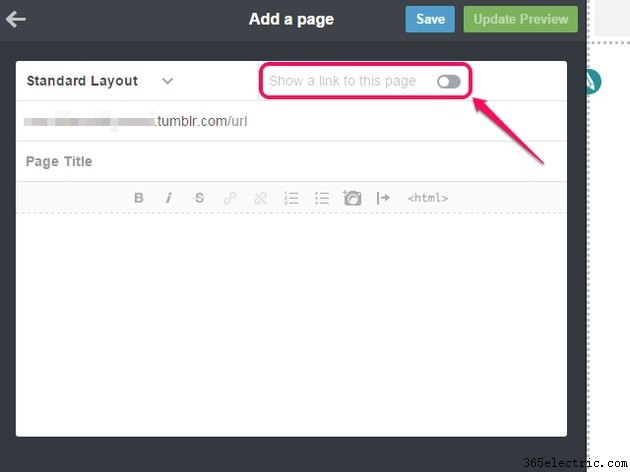
Attiva Mostra un link a questa pagina attiva/disattiva per aggiungere automaticamente un collegamento alla pagina del tuo blog. Quando lo fai, viene visualizzato un campo di testo:digita il testo che desideri utilizzare per il collegamento.
Suggerimento
La posizione esatta del collegamento dipende dal tema del tuo blog. Alcuni temi del blog non supportano questa funzione; se questo è il tuo caso, devi aggiungere manualmente un link alla pagina. Il modo più semplice per farlo è tornare alla schermata delle opzioni del tema dopo aver creato la pagina e aggiungere un collegamento alla sezione Descrizione.
Passaggio 3

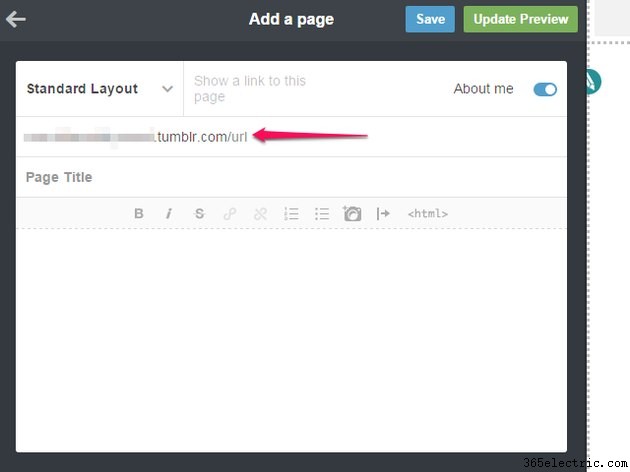
Digita l'indirizzo che desideri utilizzare per la pagina nell'URL campo. L'indirizzo del tuo blog viene compilato automaticamente, quindi tutto ciò che devi aggiungere è la parte dopo la barra. Ad esempio, per una pagina contenente informazioni su di te, puoi inserire informazioni su di me dopo la barra, mentre per una pagina delle FAQ potresti semplicemente usare faq . Puoi utilizzare alcuni caratteri speciali nell'indirizzo, inclusi trattini, trattini bassi e punti.
Suggerimento
L'indirizzo che scegli qui verrà utilizzato anche per identificare la pagina nella schermata delle opzioni del tema, quindi mantienila breve e pertinente.
Passaggio 4

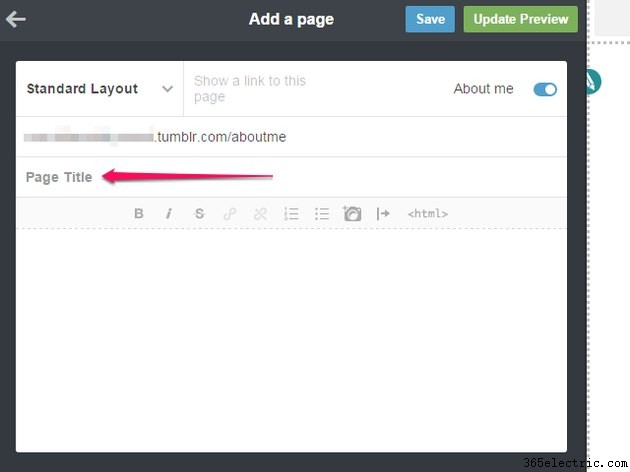
Digita un titolo per la pagina nel Titolo della pagina campo. Questo è il titolo che appare nella parte superiore della pagina stessa, ad esempio puoi utilizzare "Informazioni personali" o "Domande frequenti".
Suggerimento
Se non vuoi che la pagina abbia un titolo visibile, puoi semplicemente lasciare questo campo vuoto.
Passaggio 5

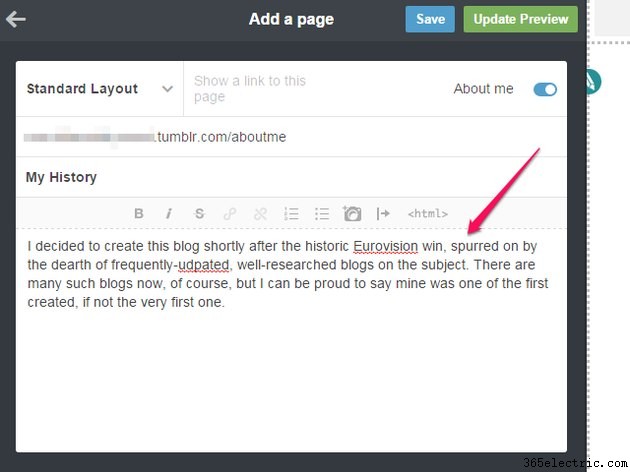
Digita la tua descrizione nel campo di testo grande. Questo campo è un editor di testo completo, con pulsanti di formattazione che puoi utilizzare per aggiungere collegamenti, modificare la formattazione del testo, inserire immagini e aggiungere elenchi o virgolette.
Suggerimento
L'editor include anche un pulsante per passare dalla modalità WYSIWYG a quella HTML. Quest'ultima modalità include l'evidenziazione della sintassi e ti consente di includere formattazione aggiuntiva, come l'allineamento del testo o la fluttuazione dell'immagine, attraverso l'uso dello stile CSS in linea.
Passaggio 6

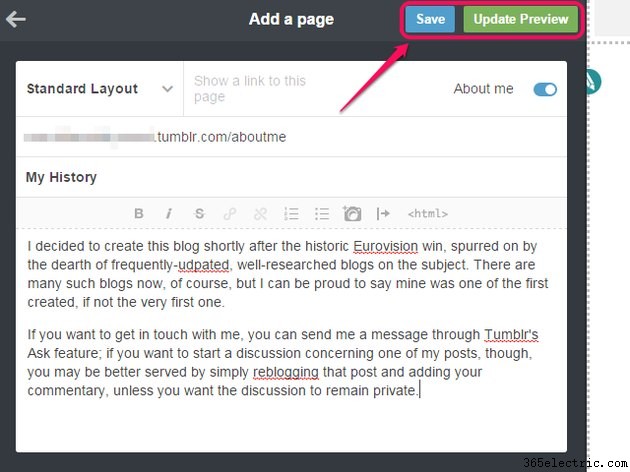
Fai clic su Aggiorna anteprima per visualizzare in anteprima come apparirà la tua pagina; quando sei soddisfatto, fai clic su Salva per salvare le modifiche. Per tornare alla schermata delle opzioni del tema, fai clic sulla freccia icona.
Suggerimento
Oltre a creare una pagina personalizzata tramite un editor WYSIWYG come descritto in questo articolo, Tumblr ti dà anche la possibilità di codificarne una completamente da zero. Se vuoi farlo, fai clic su Layout standard e seleziona Layout personalizzato per visualizzare l'editor HTML.
