Come creare un calendario HTML
Puoi creare un calendario web in HTML con gli strumenti giusti. Per coloro che scelgono di creare il tuo calendario da zero, l'utilizzo del markup ipertestuale di base potrebbe essere la strada da percorrere. Per coloro che non sono così esperti di web, ci sono opzioni come generatori di codice o siti web che forniscono i calendari già generati dopo aver ricevuto alcuni dettagli da te. Sorprendentemente, puoi trovare generatori di HTML in una varietà di posti.
Passaggio 1
Usa un generatore di codice del calendario html. La maggior parte dei siti fornisce servizi di generazione di codice gratuiti che forniscono il codice già scritto. Un sito che fornisce questo servizio è Waukegan Schools District 60. Il distretto ha messo insieme un editor web molto efficace che genera un codice calendario che qualsiasi principiante può usare facilmente. Una volta nel sito, scorri verso il basso per trovare l'editor, che si trova in fondo alla pagina con le schede "Strumenti del calendario". Nell'area Formato testo giorno della settimana, puoi scegliere se abbreviare o precisare i giorni della settimana, seguiti con le opzioni per renderli in grassetto o corsivo. Hai anche la possibilità di scegliere il colore del testo. Dopo aver premuto il pulsante "Crea calendario", ti verrà chiesto di inserire il mese e l'anno di tua scelta. Il completamento di tali attività terminerà la generazione del codice e il tuo calendario sarà pronto per la modifica. Copia e incolla il codice in Microsoft Word o nel blocco note.
Passaggio 2

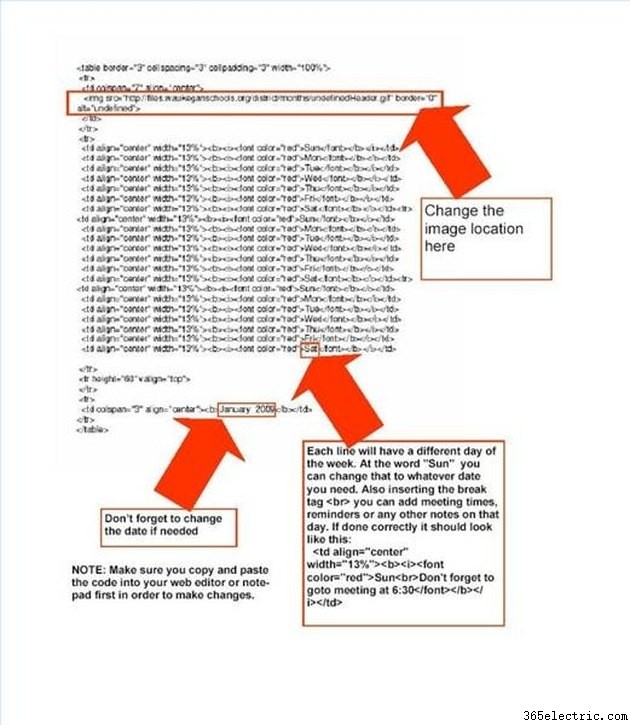
Modifica il codice sorgente HTML. Cambia la fonte dell'immagine: Iniziando con "http", cambia questa posizione attuale in la posizione dell'immagine che desideri utilizzare.
Iniziando con "http", cambia questa posizione attuale in la posizione dell'immagine che desideri utilizzare.
Passaggio 3
Modifica i giorni della settimana. Cambia i giorni in settimana individuando prima l'area necessaria per la modifica che può essere trovata qui:
puoi aggiungere orari di incontro, promemoria o qualsiasi altra nota in quel giorno. Se fatto correttamente dovrebbe apparire così:
Non dimenticare di andare alla riunione alle 6 :30
Passaggio 4
Passa al tuo editor di pagine web. Ci sono molti editor web là fuori offerti come freeware. Uno di questi editor web è HTML List Editor. Questo semplice editor ti permette di scrivere e modificare il codice HTML e di salvarlo come pagina web per una visualizzazione successiva. C'è anche Microsoft Front Page che ti offre una miriade di opzioni con cui modificare, una delle quali è l'anteprima della pagina Web, la visualizzazione normale e la visualizzazione del codice sorgente. Anche se scegli di non utilizzare un editor web, questo generatore di codice ti fornirà il modello di base per creare un calendario HTML.
