Come centrare un'immagine usando la programmazione HTML

Un codificatore di pagine Web utilizza Hypertext Markup Language per indicare al browser Web lo scopo funzionale di ciascun elemento di una pagina, come un paragrafo, un'intestazione o un elenco. Dall'HTML 4, i fogli di stile a cascata hanno fornito al programmatore un modo per dire al browser come dovrebbe apparire ciascuno di questi elementi, separatamente dalla definizione di cosa sono. Una pagina può avere stili CSS diversi per diversi tipi di dispositivi, come telefoni cellulari e computer desktop, consentendo di modificare l'aspetto della pagina senza che il programmatore debba modificare l'HTML. Usa le proprietà CSS per centrare un'immagine.
Passaggio 1
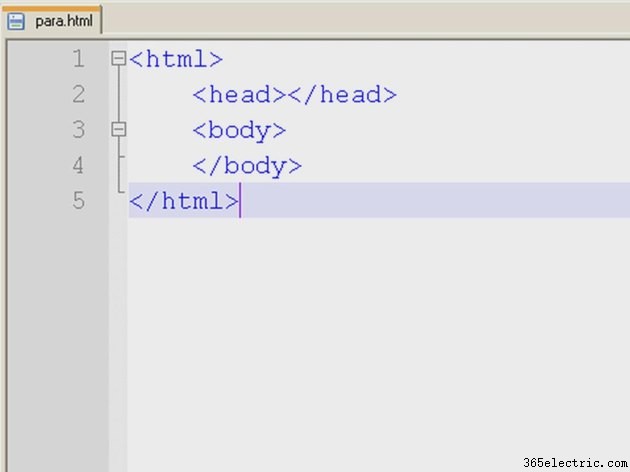
Inserisci il tag "img" nel file HTML in cui desideri visualizzare l'immagine nella pagina Web. Deve trovarsi tra i tag "body" e dopo i tag "h1". Ad esempio,
Questo è il tuo testo.

