Come modellare un'etichetta di un modulo con CSS

Come modellare un'etichetta di un modulo con CSS. Un elemento del modulo utilizzato per etichettare i vari campi e aree di input su un modulo di una pagina Web è l'elemento etichetta. Può essere modellato utilizzando le regole del foglio di stile a catena.
Passaggio 1
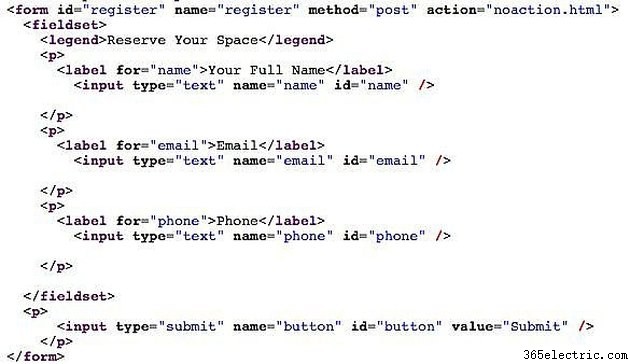
Per definire lo stile degli elementi dell'etichetta nel modo in cui appaiono nell'immagine nell'introduzione, è necessario utilizzare l'elemento dell'etichetta con l'attributo "for". Inoltre, è necessario chiudere l'elemento etichetta prima di aggiungere l'elemento "input" stesso. L'HTML per il modulo completo è mostrato nell'illustrazione.
Passaggio 2
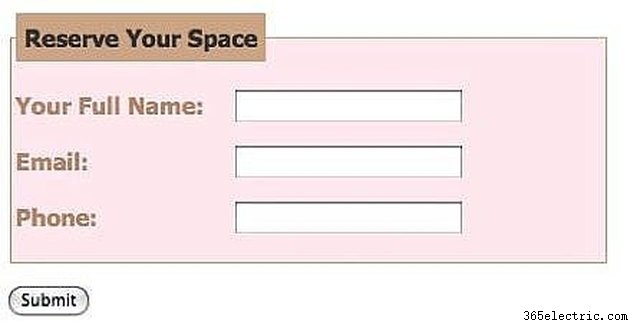
Per definire lo stile degli elementi dell'etichetta, ho visualizzato le etichette come elementi a livello di blocco, che sono stati spostati a sinistra. Quindi ho assegnato una larghezza alle etichette in modo che i campi di input fossero tutti a una distanza uniforme dalle etichette. Ho assegnato un colore e ho reso il testo in grassetto. Ho usato il contenuto generato per aggiungere due punti ( :) dopo l'etichetta. (I due punti potrebbero non essere visualizzati in tutti i browser.)
Ecco il CSS:
etichetta {colore:#B4886B; font-weight:grassetto; blocco di visualizzazione; larghezza:150px; galleggiante:sinistra; } label:after { content:":" }
Passaggio 3
Per completezza ti mostrerò anche il CSS utilizzato per lo stile del fieldset, poiché gli elementi dell'etichetta sono racchiusi da un fieldset bordato.
Ecco quel CSS:
fieldset { bordo:1px solido #CCA383; larghezza:400px; sfondo:#FFE8EF; imbottitura:3px; } legenda fieldset { sfondo:#CCA383; imbottitura:6px; font-weight:grassetto; }
Passaggio 4
Potresti fare molte altre cose per modellare gli elementi dell'etichetta. Il mio esempio è solo un modo per farlo.