Come inserire un'immagine con HTML

Ravviva i tuoi siti Web aggiungendo immagini. Puoi inserire immagini in file HTML utilizzando tag, che utilizzi per specificare la posizione dell'immagine su Internet, l'altezza e la larghezza dell'immagine e il testo alternativo che viene visualizzato se l'immagine non viene caricata o se qualcuno utilizza un'utilità per la lettura dello schermo per visualizzare la pagina. Tre tipi di file immagine comuni utilizzati sul Web sono GIF, PNG e JPEG.
Passaggio 1

Apri il file HTML per la pagina Web a cui desideri aggiungere un'immagine in un editor di testo come Blocco note o software di sviluppo Web.
Passaggio 2

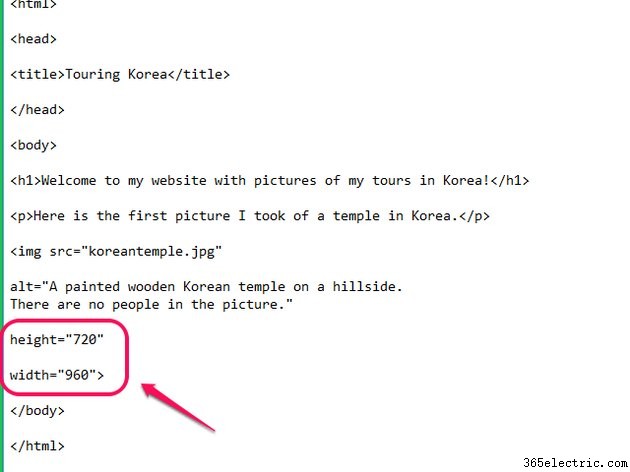
Aggiungi un tag al file. Posiziona il tag dopo l'elemento sotto il quale vuoi che appaia un'immagine quando il file HTML viene aperto in un browser. Il tag non ha un tag di chiusura separato. All'interno del tag, devi specificare l'origine dell'immagine che desideri visualizzare digitando la posizione dell'immagine su Internet con il src attributo. Se l'immagine è archiviata nella stessa cartella del file HTML, digita il nome e l'estensione dell'immagine. Se l'immagine è archiviata altrove, digita l'URL completo dell'immagine.
Passaggio 3

Aggiungi l'alt attribuire al tuo tag. In HTML5, l'attributo alt è obbligatorio. Usa questo attributo per descrivere l'immagine nel caso in cui non possa essere caricata. Se non è possibile caricare un'immagine, il browser visualizza il testo immesso dopo l'attributo alt. Inoltre, l'attributo alt è importante per il software di lettura dello schermo utilizzato da persone con disabilità visive. Il software legge il testo nell'attributo alt in modo che la persona con disabilità visiva che visualizza il tuo sito web possa sentire cosa c'è nell'immagine anche se non può vederlo.
Passaggio 4

Specifica le dimensioni dell'immagine in pixel con l'altezza e larghezza attributi. Se non specifichi le dimensioni, il browser non sa quanto spazio lasciare per l'immagine durante il caricamento della pagina. Ciò si traduce in un caricamento discontinua della pagina, poiché il testo viene caricato prima, lasciando un piccolo spazio per l'immagine, quindi salta via mentre l'immagine viene caricata e provoca l'espansione dello spazio. Con le dimensioni specificate, il browser lascia esattamente la giusta quantità di spazio tra gli altri elementi della pagina per riempire l'immagine al termine del caricamento.
Passaggio 5

Verifica il codice per assicurarti che l'immagine venga visualizzata nella posizione corretta aprendo il file HTML in un browser.
Suggerimento
Usa i CSS per spostare un'immagine sul lato sinistro o destro dello schermo o fare in modo che il testo si avvolga attorno ad essa. Ad esempio, puoi usare style="float:left;" o style="float:right;" all'interno del tag.
Se non conosci sia l'altezza che la larghezza di un'immagine, va bene usare solo l'attributo altezza o larghezza. Puoi anche usare CSS per specificare l'altezza e la larghezza; ad esempio, con un'immagine di 100 x 100 pixel, utilizza l'attributo style:style="height:100px;width:100px."
Trasforma l'immagine in un link cliccabile inserendo il tag all'interno di una coppia di tag "a href". Ad esempio, se vuoi che un'immagine si colleghi a Facebook, digita quanto segue.

Avviso
Non utilizzare l'attributo alt per cercare di aumentare la SEO della tua pagina. I motori di ricerca sanno da tempo che alcuni web designer cercano di riempire l'attributo alt con parole chiave aggiuntive, e quindi ignorano il testo nell'attributo alt.
