Come utilizzare i codici colore HTML

Chi vuole un noioso sito web in bianco e nero? Imparare a usare i codici colore HTML non solo migliora l'aspetto del tuo sito web, ma può aumentare le possibilità che i visitatori lo utilizzino. I codici colore HTML possono essere utilizzati per il design estetico e per focalizzare l'attenzione del visitatore su ciò che vuoi che vedano.
Passaggio 1
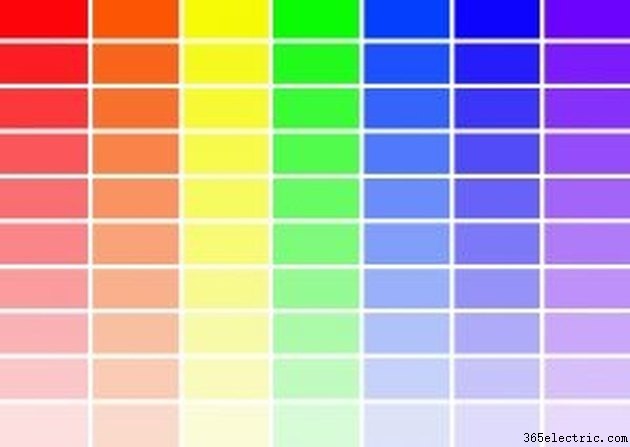
Aprire una tabella di codici colore HTML sicura per il Web ed esaminare i colori disponibili. Sebbene la maggior parte dei computer possa visualizzare qualsiasi colore, l'utilizzo solo dei colori sicuri per il Web è un'opzione più accessibile. Inoltre, ci sono molti colori tra cui scegliere. Scegli i colori per il tuo progetto che corrispondono al tema e al design del tuo sito web. Una buona regola pratica è scegliere due colori complementari e un colore accento. Un neutro come nero, bianco, grigio o marrone chiaro è un'altra buona scelta.
Passaggio 2
Copia i codici colore HTML a 6 caratteri per i colori che desideri utilizzare sul tuo sito web. Questi sono costituiti dai numeri 0, 3, 6 e 9 e dalle lettere C e F in varie combinazioni. Questi codici a 6 caratteri verranno utilizzati nel codice del tuo sito Web HTML ovunque tu voglia creare un accento colorato.
Passaggio 3
Scegli un colore come sfondo del tuo sito web. Per trasformare lo sfondo di questo colore, utilizzare il codice HTML "
" e sostituire il codice a 6 caratteri con il codice colore desiderato. Poiché questo è il colore per l'intero sfondo del corpo della pagina Web, questo frammento di codice HTML sostituisce il normale tag "".Passaggio 4
Modifica il colore di qualsiasi testo, intestazione o collegamento sulla pagina del tuo sito Web includendo codici colore e il codice HTML corretto all'interno della pagina del codice del tuo sito Web. Qualsiasi testo può essere colorato aggiungendo l'attributo HTML "Intestazione
" al codice del tuo sito web.
Passaggio 5
Cambia il colore di tutte le intestazioni del tuo sito web utilizzando invece i fogli di stile CSS (Cascading Style Sheets). Usa il codice il codice "h1 {color:#336699;}" tra i tag "
" e "" nel codice del tuo sito web. Ogni volta che codifichi un "" nel tuo sito web, sarà di quel colore. CSS è il metodo standard per lo styling dei siti web. Inoltre, è più facile accedere e apportare modifiche se desideri riprogettare. Passaggio 6
Cambia il colore dei tuoi caratteri, link e altre cose in CSS. Usa lo snippet di codice CSS "p {color:#336699;}" per i caratteri. L'HTML di ogni blocco di testo deve essere delimitato dai tag "
" e "
". I colori dei link possono essere modificati utilizzando un tag "{color:#336699;}" e "" nel codice HTML del tuo sito web. È possibile modificare anche altri tag HTML, come i bordi dell'immagine, le regole orizzontali e le celle della tabella, utilizzando lo snippet di codice CSS di base "{color:#336699;}".Suggerimento
Abbina i colori al tema del tuo sito web:verde per il giardinaggio, tonalità pastello per i bambini. CSS è il metodo preferito per aggiungere colore al tuo sito web con codici colore HTML.
Avviso
Scegli solo tre o quattro colori per evitare di rendere il tuo sito web di cattivo gusto. Tieni presente che i tag nei passaggi precedenti sono tra virgolette per motivi di chiarezza. Quando inserisci il codice nel tuo HTML, non utilizzare le virgolette che si trovano all'esterno dei tag.
